
Tìm hiểu về Cross-origin resource sharing (CORS)
Cross-originresource sharing (viết tắt là CORS) là một tiêu chuẩn để truy cập tài nguyên web trên các tên miền khác nhau. CORS cho phép các web scripts tương tác cởi mở hơn với nội dung bên ngoài tên miền gốc, dẫn đến sự tích hợp tốt hơn giữa các dịch vụ web. Cùng Pho Tue Software Solutions tìm hiểu những thông tin chi tiết về Cors ngay tại bài viết này nhé.
CORS là gì?
CORS có tên đầy đủ là Cross Origin Resource Sharing, có nghĩa là nhiều tài nguyên của một website, chẳng hạn như JavaScript, font… có thể thực hiện truy vấn từ một domain khác với domain bắt đầu.

Để ngăn chặn các trang web giả mạo, các trình duyệt web thực hiện một biện pháp an ninh được gọi là same-origin policy (viết tắt là SOP). SOP cho phép các tài nguyên (như JavaScript) tương tác với các tài nguyên từ cùng một tên miền, nhưng không tương tác được với các tài nguyên từ một tên miền khác.
Nếu không có SOP, khi người dùng vô tình truy cập một trang web độc hại, script được đặt sẵn trên này có thể truy cập được dữ liệu và thực hiện tính năng của bất kỳ trang web nào người dùng đã dùng trước đó. Chẳng hạn như thực hiện chuyển tiền, đọc email hay chụp ảnh thẻ tín dụng khi giao dịch trực tuyến. Vì lý do này, các trình duyệt hiện đại bắt buộc phải áp dụng SOP để ngăn chặn tương tác giữa các domain khác nhau.
Mặc dù SOP có hiệu quả trong việc ngăn chặn các tài nguyên từ tên miền khác nhau, nhưng nó cũng ngăn cản các tương tác hợp lệ giữa server và client có tên miền đáng tin cậy. Trong trường hợp này, CORS sẽ là giải pháp dành cho các nhà phát triển web. CORS thêm vào các HTTP headers chỉ dẫn cho trình duyệt web về các sử dụng và quản lý nội dung cross-domain. Trình duyệt sau đó sẽ cho phép hoặc từ chối truy cập vào nội dung dựa trên cấu hình bảo mật của nó.
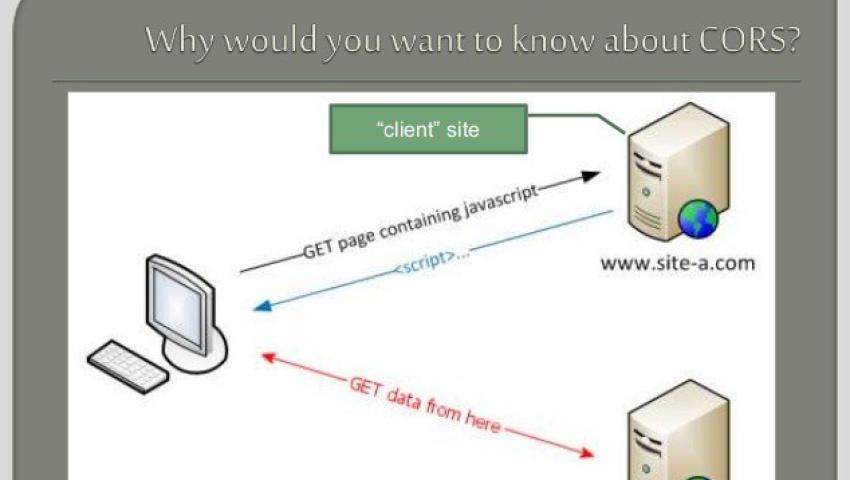
CORS hoạt động như thế nào?
Khi một trình duyệt thực thi một script chuyển đến một tài nguyên trên một domain khác, nó request nội dung trực tiếp từ tên miền thứ hai. Tên miền thứ hai xác định xem có nên phục vụ nội dung hay không bằng cách xác nhận tên miền đầu tiên, đây là một phần của request. Tên miền thứ hai sau đó trả về nội dung hoặc thông báo lỗi trở lại trình duyệt, bỏ qua hoan toàn tên miền đầu tiên.
Tầm quan trọng của CORS trong việc phát triển website
CORS được đánh giá có vai trò quan trọng trong việc phát triển website bởi các lý do sau đây:
Bảo vệ dữ liệu người dùng
CORS giúp ngăn chặn các tấn công trên không gian mạng, nơi mà kẻ tấn công có thể sử dụng trang web khác để thực hiện các hành động độc hại trên trang web mà người dùng đã đăng nhập. Bằng cách giới hạn các yêu cầu cross origin, CORS bảo vệ dữ liệu người dùng khỏi bị truy cập trái phép.
CORS cũng yêu cầu các ứng dụng web phải chỉ định rõ ràng các nguồn tài nguyên có thể truy cập. Từ đó giúp đảm bảo rằng thông tin cá nhân của người dùng không bị rò rỉ sang các trang web không đáng tin cậy.
Tăng cường bảo mật cho API
Các API thường được sử dụng để cung cấp dữ liệu và dịch vụ giữa các ứng dụng. CORS cho phép các nhà phát triển kiểm soát ai có thể truy cập API, từ đó ngăn chặn các yêu cầu không mong muốn từ các nguồn không tin cậy. Khi cấu hình đúng, CORS có thể giúp bảo vệ thông tin truyền tải giữa client và server, đảm bảo rằng dữ liệu chỉ được truy cập bởi các nguồn xác thực.
Hỗ trợ phát triển ứng dụng web phân tán
Trong môi trường phát triển microservices, các dịch vụ thường chạy trên các domain khác nhau. CORS cho phép các dịch vụ này giao tiếp một cách an toàn và hiệu quả, giúp duy trì tính toàn vẹn và bảo mật của hệ thống.
Với các ứng dụng hiện đại, phần front-end và back-end thường được phát triển và triển khai trên các máy chủ khác nhau. CORS cho phép front-end truy cập dữ liệu từ backend mà vẫn đảm bảo tuân thủ các nguyên tắc bảo mật.
Cải thiện trải nghiệm người dùng
CORS cho phép các ứng dụng web truy cập tài nguyên từ nhiều nguồn khác nhau, giúp cải thiện khả năng tương tác và tích hợp dịch vụ. Người dùng có thể trải nghiệm các tính năng đa dạng và phong phú hơn mà không gặp phải các lỗi bảo mật. Việc cấu hình CORS đúng cách giúp giảm thiểu các lỗi liên quan đến yêu cầu cross origin, từ đó cải thiện hiệu suất và độ tin cậy của ứng dụng web.
Quy trình hoạt động của CORS
Bước 1: Một người dùng mở một tài nguyên trên một trang web chuyển đến một tên miền khác. Đây thường là tệp JavaScript, nhưng có thể bao gồm các phông chữ và tài nguyên CSS.
Bước 2: Trình duyệt của người dùng tạo kết nối đến tên miền thứ hai, thêm vào request mot HTTP header "Origin" chứa tên miền đầu tiên.
Bước 3: Tên miền thứ hai trả lời với HTTP header "Access-Control-Allow-Origin" liệt kê các tên miền được phép thực hiện yêu cầu của CORS. Ký tự đại diện ("*") cho phép tất cả các tên miền thực hiện yêu cầu.
Bước 4: Nếu tên miền đầu tiên được phép thực hiện request, tên miền thứ hai sẽ trả về nội dung được yêu cầu.
Header Access-Control-Allow-Origin được định nghĩa trong cấu hình máy chủ của tên miền thứ hai. Nếu header không chứa ký tự (*) và tên miền đầu tiên không có trong danh sách, trình duyệt sẽ hiển thị thông báo lỗi.

Sự khác nhau giữa CORS và JSONP
CORS va JSONP đều là 2 phương pháp được dùng để vượt qua những hạn chế của chính sách cùng nguồn của trình duyệt khi yêu cầu tài nguyên từ một miền khác. Tuy nhiên, cách thức hoạt động và tính năng của hai phương pháp này lại khác nhau. Điều đó được thể hiện như sau:
Yếu tố | CORS | JSONP |
Nguyên lý hoạt động | CORS là một tiêu chuẩn của W3C cho phép máy chủ khai báo các nguồn được phép truy cập tài nguyên của nó. Khi trình duyệt gửi một yêu cầu cross-origin, nó sẽ bao gồm các tiêu đề HTTP như Origin để thông báo cho máy chủ biết nguồn của yêu cầu. | JSONP là một kỹ thuật để yêu cầu dữ liệu từ một miền khác bằng cách sử dụng các thẻ <script>. Trình duyệt không bị hạn chế bởi chính sách cùng nguồn khi tải các tập lệnh, vì vậy JSONP tận dụng điều này để gửi các yêu cầu GET cross-origin.
|
Bảo mật | Cung cấp phương pháp an toàn và linh hoạt để kiểm soát ai có thể truy cập tài nguyên từ máy chủ. Hỗ trợ các yêu cầu HTTP phức tạp và cho phép kiểm soát chi tiết đối với các phương thức HTTP và các tiêu đề mà máy chủ cho phép.
| Có một số hạn chế về bảo mật, vì nó có thể bị lợi dụng để thực hiện các cuộc tấn công XSS (Cross-Site Scripting). Không hỗ trợ các phương thức HTTP khác ngoài GET, do đó có hạn chế trong việc thực hiện các hành động cần thiết khác (như POST, PUT, DELETE).
|
Các yêu cầu hỗ trợ | Hỗ trợ tất cả các loại yêu cầu HTTP như GET, POST, PUT, DELETE, và các phương thức khác. Cho phép gửi và nhận các loại dữ liệu khác nhau, bao gồm JSON, XML, HTML, và nhiều loại khác.
| JSONP chỉ hỗ trợ yêu cầu GET. Chỉ có thể sử dụng để nhận dữ liệu và không thể gửi dữ liệu phức tạp như JSON hay các định dạng khác.
|
Cấu hình | Yêu cầu cấu hình trên máy chủ bằng cách thêm các tiêu đề phản hồi cụ thể.
| Yêu cầu cấu hình ít hơn trên máy chủ so với CORS. Máy chủ chỉ cần hỗ trợ trả về dữ liệu dưới dạng hàm gọi lại.
|
Các loại truy vấn CORS
Đối với truy vấn CORS sẽ có các loại sau đây:
Truy vấn đơn giản
Truy vấn đơn giản được xác định bởi một số yếu tố sau đây:
- Phương thức HTTP chỉ là GET, HEAD, hoặc POST.
- Header chỉ bao gồm một số header tiêu chuẩn, như Accept, Accept-Language, Content-Language, Content-Type (với giá trị được xác định trước, ví dụ application/x-www-form-urlencoded, multipart/form-data, hoặc text/plain).
- Không sử dụng bất kỳ header tùy chỉnh nào.
- Không thực hiện việc sử dụng ReadableStream như response.
- Truy vấn đơn giản không gây ra vấn đề về CORS và được trình duyệt thực hiện một cách tự động mà không cần sự can thiệp của người dùng.
Truy vấn không đơn giản
- Mọi truy vấn không thỏa mãn các điều kiện của truy vấn đơn giản được coi là truy vấn không đơn giản.
- Các truy vấn không đơn giản sẽ gây ra việc thực hiện một cơ chế gọi là "preflight" request trước khi gửi truy vấn thực sự để kiểm tra xem truy vấn đó có được phép bởi máy chủ hay không.
- Preflight request là một request OPTIONS được gửi đến máy chủ với các header CORS như Origin, Access-Control-Request-Method, và Access-Control-Request-Headers để xác nhận xem trình duyệt có được phép gửi truy vấn thực sự hay không.
- Sau khi máy chủ phản hồi và xác nhận rằng truy vấn được cho phép, trình duyệt sẽ tiếp tục gửi truy vấn thực sự.
Các cách truy vấn sử dụng CORS
Hiện nay, CORS đang được dùng để truy vấn tài nguyên web từ những nguồn gốc khác nhau. Sau đây sẽ là một số truy vấn phổ biến:
- AJAX Requests: Áp dụng khi website dùng JavaScript để AJAX Requests thực hiện tải dữ liệu từ tên miền khác.
- CSS, font, Image Requests: Áp dụng khi website yêu cầu CSS, font, hình ảnh thông qua một máy chủ khác.
- Audio & video Requests: Áp dụng khi website muốn tải âm thanh, hình ảnh từ nguồn khác.
- Cross Domain API Requests: Áp dụng khi ứng dụng muốn truy cập vào một API thông qua tên miền khác giúp lấy dữ liệu.
Hướng dẫn cách sử dụng CORS chi tiết
Đối với lập trình viên mới vào nghề thường cho rằng CORS là công việc của front end, nhưng thực ra đây là công việc backend.
Khi đó có thông tin liên quan đến nguồn gốc của truy vấn, máy chủ có thể chọn không phải hồi, trả về về dữ liệu hoặc trả về lỗi cần thiết. Với trường hợp trả dữ liệu, máy chủ sẽ thiết lập HTTP header để trình duyệt biết được rằng truy vấn được chấp nhận.
CORS sẽ giúp quá trình trao đổi dữ liệu giữa máy chủ và trình duyệt diễn ra hiệu quả. Với máy chủ web hoặc ứng dụng web trao đổi trực tiếp CORS hoàn toàn không có liên quan.
Sử dụng XMLHTTPRequest tạo truy vấn
Đối với trình duyệt Safari, Firefox, Chrome đang dùng XMLHTTPRequest phiên bản mới nên quá trình truy vấn diễn ra hết sức nhanh chóng.
Để thực hiện sẽ có các bước sau:
- Bước 1: Tạo một đối tượng XMLHttpRequest.
- Bước 2: Sau khi đã có đối tượng, bạn cần dùng 2 event gồm có onerror và on load. Bên cạnh đó có thể dùng onprogress, ontimeout. Đối với từng trình duyệt khác nhau sẽ cài event khác nhau. Sau đó thực hiện thiết lập phương thức HTTP và URL đích. Chú ý, đối với truy vấn CORS thì không thiết lập hoặc gửi bất cứ cookie nào trên trình duyệt. Nếu muốn dùng, phải đặt thuộc tính withCredentials -> true. Lúc này cookie sẽ tự động thêm vào nếu phản hồi từ máy chủ.
- Bước 3: Thiết lập tiêu đề Origin để chỉ định nguồn của truy vấn. Khi đó truy vấn sẽ được gửi tới máy chủ. Trường hợp máy chủ chấp nhận CORS thì nó sẽ trả về response tương ứng.
- Bước 4: Gửi truy vấn và xử lý kết quả.
Sử dụng jQuery để tạo truy vấn CORS
Để tạo truy vấn CORS bằng jQuery thì có thể sử dụng hàm $.ajax. Vì thế, nếu dùng jQuery thì quá trình thực hiện cũng khá đơn giản. Nhưng khi thực hiện bạn cũng cần chú ý một số điều sau đây:
- Không hỗ trợ object XdomainRequest của IE khi dùng jQuery để truy vấn, người dùng cần dùng thêm plugin để hỗ trợ.
- Nếu trình duyệt hỗ trợ CORS thì $.support.cors sẽ gán là true. Giá trị này sẽ dùng để kiểm tra xem CORS có hỗ trợ không.
Sử dụng Fetch API tạo truy vấn CORS
Để tạo truy vấn CORS, người dùng có thể dùng Fetch API. Nhưng nó mới chỉ xuất hiện từ ES6 nên một số trình duyệt vẫn chưa thể hỗ trợ. Đây là phương án để tạo truy vấn đơn giản, bởi lẽ nó đã được cài đặt sẵn hỗ trợ CORS nên qua trình thao tác thường đơn giản.
Kết luận
Các hacker luôn tìm cách phá hoại bảo mật web. Tính đến năm 2007, XSS, một trong những cách phổ biến nhất để vượt qua SOP, chiếm 84% tất cả các lỗ hổng bảo mật theo tài liệu cua Symantec. CORS cho phép các website tự do kết nối đến các dịch vụ web khác mà không làm cho người dùng của họ dễ bị tấn công.
CORS làm cho các website dễ dàng hơn trong việc phân phối nội dung cho người dùng, đồng thời tăng khả năng tương tác với các dịch vụ trực tuyến.

Phạm Thanh Long
Pho Tue SoftWare Solutions JSC là Nhà Cung cấp dịch Trung Tâm Dữ Liệu, Điện Toán Đám Mây Và Phát Triển Phần Mềm Hàng Đầu Việt Nam. Hệ Thống Data Center Đáp Ứng Mọi Nhu Cầu Với Kết Nối Internet Nhanh, Băng Thông Lớn, Uptime Lên Đến 99,99% Theo Tiêu Chuẩn TIER III-TIA 942.
Để lại bình luận
Địa chỉ email của bạn sẽ không được công khai. Các trường bắt buộc được đánh dấu *