
Tìm hiểu CSS Grid Layout cơ bản
Trình duyệt

CSS Grid Layout đã có những bước nhảy vọt trong những năm qua và do đó bạn sẽ thấy các trình duyệt hỗ trợ cho nó khá tốt tại thời điểm hiện tại.
Cài đặt một Grid
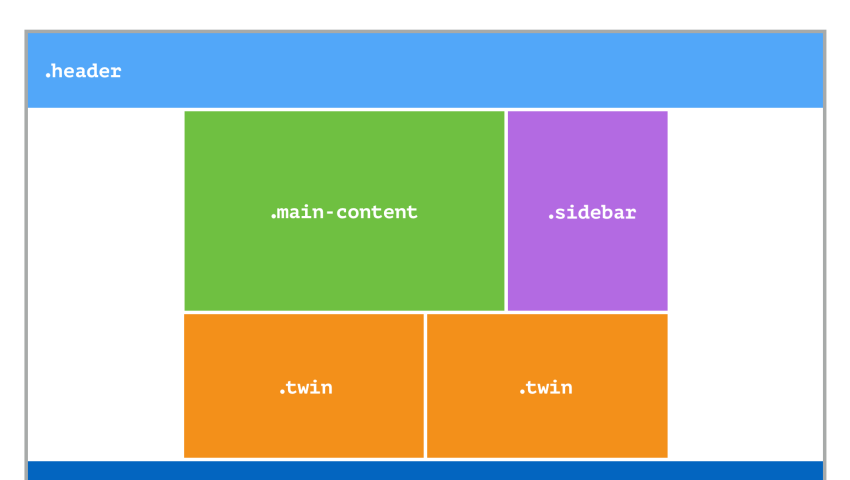
Grid cho phép sắp xếp các thành phần trên một trang theo các vùng.
Thuật ngữ
1. Columns (Cột)

Các hàng dọc của các thành phần grid được gọi là cột.Bạn có thể điều chỉnh cột dựa theo thuộc tính sau:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
Ví dụ:
HTML:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
" delay="2000" title="Sao chép" style="box-sizing: border-box; border-radius: 5px; margin: 0px; font-family: inherit; font-size: inherit; line-height: inherit; overflow: visible; text-transform: none; appearance: button; position: absolute; display: flex; align-items: center; justify-content: center; top: 7.5px; right: 6px; cursor: pointer; outline: none; border: none; background: rgb(101, 84, 84); height: 25px; opacity: 0.5;">


| 3 cột tự động cân bằng | 3 cột tùy chỉnh tỉ lệ | |
|---|---|---|
| CSS | .grid-container {display: grid; grid-template-columns: auto auto auto;} | .grid-container {display: grid; grid-template-columns: 20% 30% 50%;} |
| Kết quả |
2. Rows (Hàng)

Các hàng ngang của các thành phần grid được gọi là hàng.Bạn có thể điều chỉnh hàng dựa theo thuộc tính sau (tương tự như cột):
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
3. Gaps (Khoảng trống)

Khoảng cách giữa mỗi cột / hàng được gọi là khoảng trống.Bạn có thể điều chỉnh kích thước khoảng cách bằng cách sử dụng một trong các thuộc tính sau:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
Ví dụ:
HTML:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
" delay="2000" title="Sao chép" style="box-sizing: border-box; border-radius: 5px; margin: 0px; font-family: inherit; font-size: inherit; line-height: inherit; overflow: visible; text-transform: none; appearance: button; position: absolute; display: flex; align-items: center; justify-content: center; top: 7.5px; right: 6px; cursor: pointer; outline: none; border: none; background: rgb(101, 84, 84); height: 25px; opacity: 0.5;">



grid-column-gap | grid-row-gap | grid-gap | |
|---|---|---|---|
| CSS | .grid-container {display: grid; grid-column-gap: 50px;} | .grid-container {display: grid; grid-row-gap: 50px;} | .grid-container {display: grid; grid-gap: 30px 60px;} |
| Kết quả |
4. Lines

Viền nằm giữa các cột và hàng.Bạn có thể tùy chỉnh gộp cột bằng cách css ở từng ô (cell) theo các thuộc tính sau
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
hoặc
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
Ví dụ:
HTML:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
" delay="2000" title="Sao chép" style="box-sizing: border-box; border-radius: 5px; margin: 0px; font-family: inherit; font-size: inherit; line-height: inherit; overflow: visible; text-transform: none; appearance: button; position: absolute; display: flex; align-items: center; justify-content: center; top: 7.5px; right: 6px; cursor: pointer; outline: none; border: none; background: rgb(101, 84, 84); height: 25px; opacity: 0.5;">


| gộp cột từ line 1 đến 3 | gộp hàng từ line 1 đến 3 | |
|---|---|---|
| CSS | .grid-item-1 {grid-column-start: 1; grid-column-end: 3;} | grid-item-1 {grid-row-start: 1; grid-row-end: 3;} |
| Kết quả |
- Ngoài ra bạn cũng có thể tùy chỉnh theo vùng bằng thuộc tính:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
Ví dụ:
HTML:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; max-height: 300px; padding-bottom: 1rem; cursor: pointer; -webkit-mask-image: linear-gradient(rgb(0, 0, 0) 60%, transparent); color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">
" delay="2000" title="Sao chép" style="box-sizing: border-box; border-radius: 5px; margin: 0px; font-family: inherit; font-size: inherit; line-height: inherit; overflow: visible; text-transform: none; appearance: button; position: absolute; display: flex; align-items: center; justify-content: center; top: 7.5px; right: 6px; cursor: pointer; outline: none; border: none; background: rgb(101, 84, 84); height: 25px; opacity: 0.5;">
CSS:
el.remove());" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='block' : null" ? this.getElementsByClassName('v-markdown-it-show-more')[0].style.display='none' : null" style="box-sizing: border-box; color: rgb(27, 27, 27); font-family: "Open Sans", -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; font-size: 18px; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: left; text-indent: 0px; text-transform: none; white-space: normal; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; background-color: rgb(255, 255, 255); text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial; position: relative;">

Kết quả:Cảm ơn các bạn đã theo dõi.

Phạm Thanh Long
Pho Tue SoftWare Solutions JSC là Nhà Cung cấp dịch Trung Tâm Dữ Liệu, Điện Toán Đám Mây Và Phát Triển Phần Mềm Hàng Đầu Việt Nam. Hệ Thống Data Center Đáp Ứng Mọi Nhu Cầu Với Kết Nối Internet Nhanh, Băng Thông Lớn, Uptime Lên Đến 99,99% Theo Tiêu Chuẩn TIER III-TIA 942.
Leave a comment
Your email address will not be published. Required fields are marked *