
Mock API là gì? Cách tạo Mock API server với Postman
Thuật ngữ Mock API dễ bắt gặp khi tìm hiểu về lĩnh vực phát triển ứng dụng. Vậy Mock API là gì và làm sao để tạo được Mock API.
Mock API là gì?
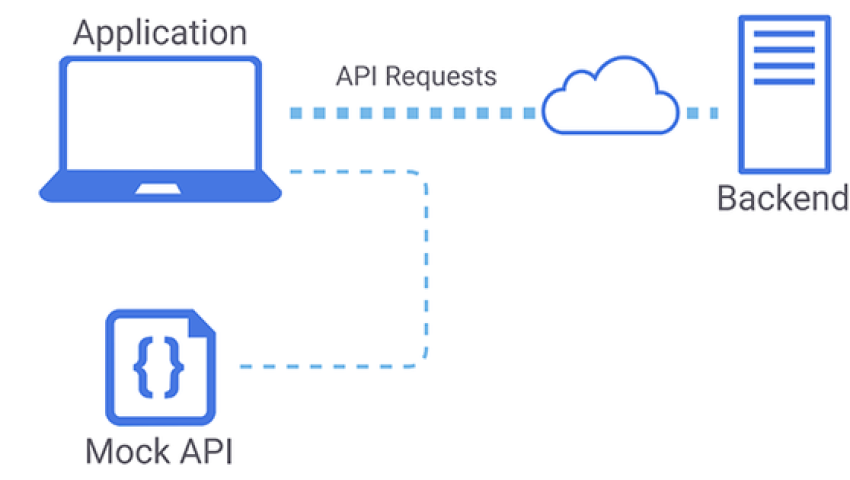
Mock API là một kỹ thuật cho phép bạn tạo ra dữ liệu giả lập, mô phỏng lại hoạt động của một API thực tế để phục vụ việc kiểm thử, phát triển hoặc các mục đích khác mà không cần phải truy xuất đến một API thật hoặc đợi đến khi triển khai một API thật.

Mock API trong phát triển phần mềm
Mock API được sử dụng rất nhiều trong việc phát triển phần mềm vì chúng giúp các nhà phát triển thực hiện kiểm thử mà không cần kết nối đến dịch vụ thật từ đó hạn chế rủi ro bảo mật và trì hoãn.
Giảm thiểu trì hoãn: Sử dụng API giả khi thực hiện các thử nghiệm tương tác sẽ giúp giảm thiểu hiện tượng trì hoãn khi phát triển phần mềm.
Giảm thiểu rủi ro liên quan đến bảo mật: Với Mock API, nhà phát triển có thể thực hiện kiểm thử mà không cần kết nối đến các dịch vụ thật, điều này góp phần giảm thiểu những vấn đề liên quan đến bảo mật.
Kho tàng Mock API sẵn lớn: Thư viện và dịch vụ Mock API khá lớn và có thể sử dụng ngay. Ví dụ như để tạo ra API giả có thể sử dụng connect-api-mocker hay Castle Mock.
Các công cụ phổ biến để tạo Mock API
Mock AI tạo ra API giả lập cho website, và để tạo ra Mock API, các nhà phát triển có thể sử dụng một trong những công cụ sau:
MockAPI: Tạo Mock API với công cụ này khá đơn giản, bạn chỉ cần tạo ra các endpoint giả lập và thêm dữ liệu để trả về. Ngoài ra, MockAPI còn cung cấp cho người dùng tính năng phân quyền, mã hóa dữ liệu và quản lý API.
Postman: Đây là công cụ tạo và quản lý Mock API mạnh mẽ, người dùng có thể tạo cho endpoint các Mock API và kiểm tra xem chúng hoạt động như thế nào.
Swagger: Là nền tảng API và tạo Mock API hiệu quả, dễ dàng tạo endpoint giả lập và tự kiểm tra chúng trên trình duyệt của mình.
WireMock: Trong các công cụ tạo Mock API thì đây là công cụ phổ biến, được sử dụng nhiều nhất. Với công cụ này, người dùng hoàn toàn có thể giả lập endpoint ở nhiều trạng thái khác nhau, sau đó điểm tra yêu cầu, phản hồi lại của API.
Tạo Mock API server với Postman
Tạo Mock API server trên Postman không quá khó, chỉ cần làm theo hướng dẫn dưới đây của Bizfly Cloud:
Bước 1: Tạo collection APi mới

Bước 2: Trong collection API vừa tạo, tạo một request mới sau đó chọn chế độ Mock

Bước 3: Chọn “Create a mock server” để thiết lập cấu hình, tên, mô tả của Mock server, đối tượng OpenAPI để đăng ký dịch vụ.

Bước 4: Copy URL Mock server

Bước 5: Cập nhật cấu hình với URL mới để giả lập đang có một máy chủ thực sự

Bước 6: Thêm các mẫu Mock response bằng cách thêm các file định nghĩa service (WSDL, WADL, Swagger) hoặc nhập thủ công các file JSON, XML hoặc CSV để thử nghiệm API giả
Bước 7: Gửi request để thử các Mock API.
Route động trong Mock API
Route động trong Mock API là kỹ thuật hỗ trợ tạo ra các endpoints API khác nhau trên cùng một mẫu. Ví dụ, để không cần phải tạo nhiều endpoints để lấy thông tin của một user, hãy tạo một route /users/:id bằng cách truyền vào parameter ID.
Cách sử dụng route động trong Mock API
Để tạo các Mock API cần đảm bảo cấu hình các endpoint mock tương tương ứng với các route động và trong quá trình test API cần truyền tham số vào request.
Ví dụ:
Cách sử dụng json-server-router để định nghĩa một endpoint /users/:id như sau:
```
const jsonServer = require(\'json-server\');
const router = jsonServer.router(\'db.json\');
const bodyParser = require(\'body-parser\');
const _ = require(\'lodash\');
function findById(db, id) {
return _.find(db.users, { id: parseInt(id) });
}
router.render = (req, res) => {
const db = res.locals.db;
const data = res.locals.data;
if (req.method === \'GET\' && req.params.id) {
const user = findById(db, req.params.id);
res.jsonp(user);
} else {
res.jsonp(data);
}
};
router.db._.id = \'id\';
const server = jsonServer.create();
server.use(bodyParser.json());
server.use(\'/api\', router);
server.listen(3000);
```
Trong đoạn code trên, hàm findById dùng để tìm kiếm user theo ID trong database, còn trong hàm render, hàm này sẽ cho kết quả thông tin user với ID tương ứng. Sau đó, tạo route động /users/:id, và đăng ký vào endpoint /api của server.
Để lấy thông tin của 1 user có ID hãy truy cập vào route http://localhost:3000/api/users/1 còn để lấy thông tin của tất cả người dùng, hãy vào route http://localhost:3000/api/users.
AspectMock kiểm thử đơn vị với Mock API
AspectMock và vai trò của nó trong kiểm thử đơn vị
AspectMock là một PHP mocking framework đã được tối ưu, cho phép sử dụng các phương pháp truyền thống để mock các đối tượng không thể mock.
Hướng dẫn sử dụng AspectMock trong việc kiểm thử đơn vị
Bước 1: Cài đặt AspectMock
Chèn các dòng sau vào tệp `composer.json`
```json
{
\"require-dev\": {
\"codeception/aspect-mock\": \"*\"
}
}
```
Chạy lệnh `composer update`
Bước 2: Tạo một test case
Ví dụ:
```php
use AspectMock\\Test as test;
class MyTest extends \\PHPUnit\\Framework\\TestCase
{
public function testSomething()
{
$object = new MyObject();
$mock = test::double($object, [\'getName\' => \'mockedName\']);
$this->assertEquals(\'mockedName\', $object->getName());
}
}
```
Đoạn mã trên đối tượng là “`MyObject` và mock phương thức là `getName()`, AspectMock sẽ trả về giá trị `mockedName`.
Bước 3: Chạy kiểm thử
Chạy lệnh `phpunit` để AspectMock thực hiện các mock và trả lại giá trị giả mạo nếu có.

Nguyễn Hữu Dương
Pho Tue SoftWare Solutions JSC là Nhà Cung cấp dịch Trung Tâm Dữ Liệu, Điện Toán Đám Mây Và Phát Triển Phần Mềm Hàng Đầu Việt Nam. Hệ Thống Data Center Đáp Ứng Mọi Nhu Cầu Với Kết Nối Internet Nhanh, Băng Thông Lớn, Uptime Lên Đến 99,99% Theo Tiêu Chuẩn TIER III-TIA 942.
Kommentar hinterlassen
Ihre E-Mail-Adresse wird nicht veröffentlicht. Erforderliche Felder sind mit * markiert

